

In the planning of any mobile or web application, you should make sure every component is well-built and stable. Like a well-oiled machine, even the most insignificant dilemmas you may be introduced to in the process of developing a mobile app architecture can compromise the quality of the final project.
The most popular Android and iOS applications on the market, with billions of downloads, all implement highly reliable mobile app architecture.
Have no idea where to even start mobile app architecture?
Don’t worry. We got you covered!
Mobile app architecture is a set of techniques and patterns required to design and build a mobile application based on industry and vendor-specific standards. App architecture gives you a roadmap as well as best practices to follow when building an application so that you end up with a well-structured app.
As it is the skeleton of a mobile application, if the architecture of a mobile app is missing any vital parts, it could endanger the success of the entire project as a whole.
The complexity of crafting high-quality architecture will depend on the size of the application being built and applying the proper architecture will allow for time and cost savings because different models work best in different scenarios.
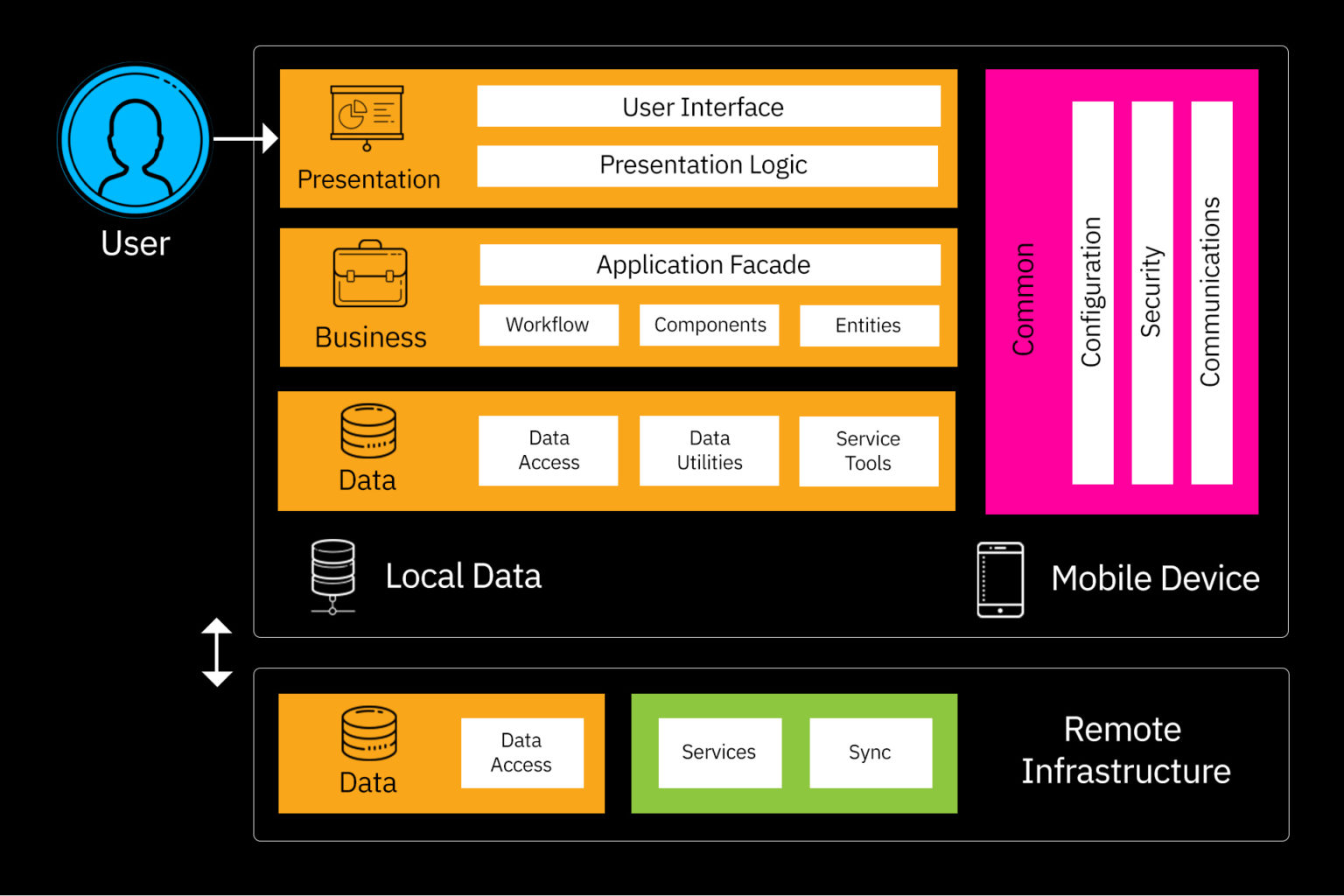
The first thing you need to know; mobile app architecture is divided into layers and understanding what the layers are, helps mobile app developers understand what architectures are made of.
Let’s dive into layers – the components of mobile application architecture which include the:
The purpose of the presentation layer is to describe how the application will be presented to end users. When composing this layer, mobile app developers must identify the UI components and the components processing them, based on the specific needs of the client. Additionally, a client’s deployment restrictions need to be kept in mind such as what device form factors will be supported i.e. tablet, phone, desktop etc.
Another critical necessity is choosing the correct type of data format and using powerful data validation safeguards for protecting all apps from invalid data entry.
UX considerations help mitigate needing presentation layer safeguards. Think using a dedicated data picker widget over a text box where the user types in the date for example, and then the security considerations behind the “powerful data validation safeguards” to prevent attacks and users using the app wrong.
There is an element here that a good architecture means the presentation layer can easily be replaced or updated with minimal or no changes to the data format. A view model, for example, should not be tied to any particular ‘screen’.
The business layer encapsulates the definitions of the data the app uses, the resourcing of that data (loading from networks or from databases etc) and the processing of that data for the presentation layer to display. It also includes the business logic – or the kind of processing the application needs to do on the data to make it meaningful to the user.
In layman’s terms, the business layer is better summarised as what the app is doing “under the hood”. The business layer is composed of workflows, needed business entities and components, and two sub-layers, called the domain model and service layers.
This layer is essential in offering secure data transactions. For this, mobile app developers need to reflect on the maintenance side of data while guaranteeing the data layer can be modified easily with any update business requirements.
The data access layer consists of the data specific components such as access components, utilities and service agents.
This layer has a hidden gem that can be broken into two subheads:
This is a newer and less common component of mobile architecture and resides between the presentation and data access layer. The service layer is where you specify the service interface, enforce the service interface and supply translator components that translate data formats between the business layer of the server infrastructure and external data contracts. The service layer is primarily intended to decouple the presentation from the specifics of the business logic/data models. This means that there can be multiple presentation layers, such as web, mobile or even VR using the same service layer, and the business logic/data models can be updated without breaking any presentation layer.
The service layer is made up of the following components:
A supporting and mandatory factor that affects the design of an application is the way that you build the communication infrastructure for each piece of the application. Support components must communicate with each other.
A scenario where the user updates or adds some data to the application, which may need to be permanently stored. Maybe after that, then you have to update the data store through the data layer.
When components are placed on the same physical tier, you can often count on direct communication between these components.
However, if you deploy components and layers on separate servers and client machines, you must consider how the components in the layers will communicate with each other reliably. This will also be true on any mobile device, though the methods of communicating may change due to the smaller hardware footprint of one’s device.

A clearly defined mobile app architecture can make a developer’s work easier and faster. Developers also have better control over work and data flow in the application. A clear and defined architecture also makes testing more efficient and increases the quality of an application by reducing the defect rate.
Besides this, a successful app architecture supports users to complete their function. An app’s navigation creates its path through the app architecture. Having great architecture ensures the application landscape is scalable and reliable. Moving forward, if business requirements change down the road and more features need to be added or amended, it will now be simpler to do so.
The important factors and elements you need to consider before building your app architecture are:
Regarding device types, you need to ensure that you have thought about:
The sharpest attention to these hardware and software details will make your development process more stable and reliable.
If there’s one thing you remember out of this section: You want consistency on all platforms so you can deliver the same awesome quality regardless of the user!
The next thing you need to think about is the compatibility of your mobile application with internet connection bandwidth around the world. This is especially important if you are trying to engage with a rural audience.
All over the world, the availability of the web will differ greatly as while some countries have 5G, others are still at the crawling speeds of 3G.
So the priority here is to ensure your mobile product has everything needed to support a comfortable experience for users anywhere in the world.
Navigation enables users to move through an app and is a development tug of war between user expectations and app restrictions; beautifully linking the frontend and backend in one clean solution. Navigation itself is the act of moving between screens of an app to complete tasks.
Some of the popular navigation types to include in a mobile phone are:
Listen to your customers! Some styles can be user-friendly for them, while others can make your users feel confused or bored. The data gathered from user response and feedback can be applied to decide which design is right for you!
A gorgeous UI is truly what will have the mouths of the modern app market watering. This is a must and should be worked on with delicate care!
Built on the app’s basic presentation layer, it becomes the centre point of interaction with your users. The key customer satisfaction from this standpoint is to give them UI that is both simple and creative at the same time.
Applied accurately to your outreach strategy, push notifications can have a massive impact on the application’s engagement. The notification reminds the customer of the application’s existence. The user comes back, theoretically, this strategic tool is full proof!
According to Accengage’s 2018 Push Notification Benchmark, opt-in rates for app push notifications are far higher on Android (91.1%) than iOS devices (43.9%). This is explained by the fact that iOS users must actively consent to push notifications, whereas Android automatically enables push notifications. The average opt-in rate across the two biggest mobile operating systems stands at 67.5%.
Yet done incorrectly, push notifications can cause a customer to delete the application and generate bad publicity.
Recent statistics regarding push notifications reveal that one weekly push notification per week can lead to 10% of users disabling notifications, and 6% to disable the apps. 31% of users do not like to find push notifications helpful at all; only 18% always find them useful.
Freshly updated content and real-time updates can open up the perfect line of communication that’s closer to the customer than ever! Think of the application as a journey and the user wants to follow you on this journey!
What does the user need to know?
How often should I let them know about a promotion?
Keep these questions in mind when deciding on a push notification strategy.
A real-time mobile push message, on the other hand, creates a sense of urgency for the customer. It can effectively target customers and cause an impulsive purchase! However, there’s no guarantee the user will complete the intended action or be actively using the app at the time.
High quality mobile app architecture makes the process of developing and maintaining a mobile application simple and efficient.
It also needs to be dynamic and be able to change and expand and be able to be tested, debugged and understood.
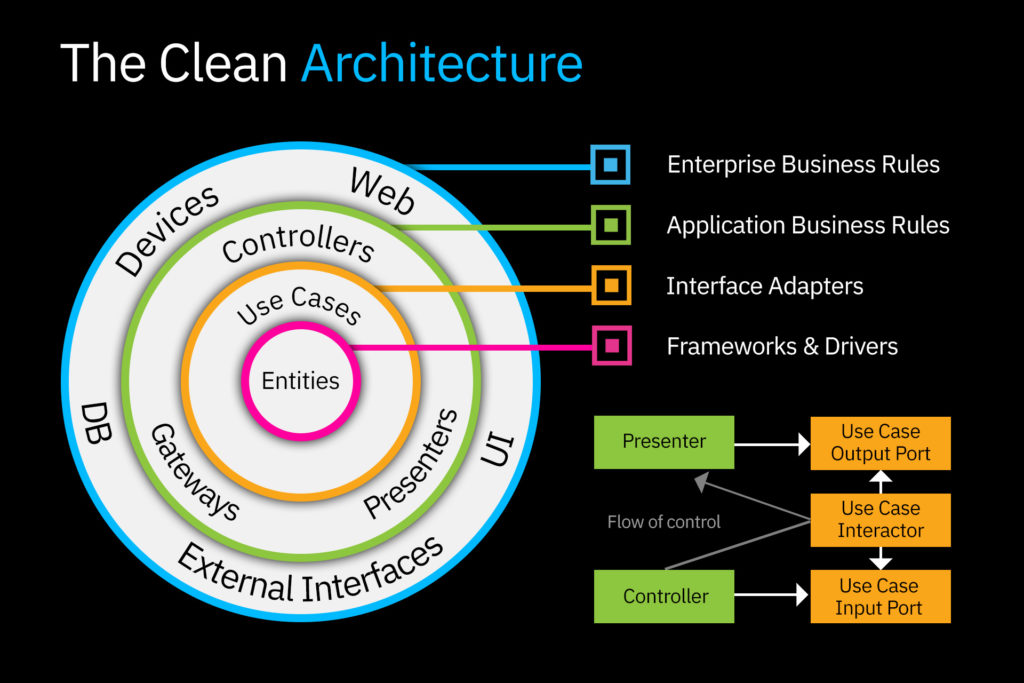
For example, clean architecture is a perfect fit for larger-scale projects with huge budgets.
This type of architecture is universal and allows for the installation of various plug-ins and efficient troubleshooting. It should not be created using frameworks and the program code must be written from scratch.
Here’s an example of clean mobile app architecture:
Each layer of such a mobile application is independent of other programs and components and entitles a key fragment containing the logic of your application and important objects.

All layers are connected by the dependency rule, which states that in the source code, all dependencies can only be specified internally.
Simply put, nothing from the outer circle can be mentioned by a code from the inner circle. This applies to functions, variables, or any other entity.
Android apps have a complex structure and a typical Android app could contain multiple app components such as services, activities, fragments, content providers and broadcast receivers.
Given that Android apps tend to contain multiple components and that users often interact with multiple apps in a short period of time, apps need to adapt to different kinds of user-driven workflows and tasks.
In addition to this, since it’s possible app components to be launched individually and out-of-order, and the operating system or user can destroy them at any time and these events aren’t under your control, you shouldn’t store any app data or state in your app components, and your app components shouldn’t depend on each other.
If you shouldn’t use app components to store app data and state, how should you design your app?
Essentially, the principles that should guide you include:
The standard for your iOS mobile app architecture can be easily divided into four layers from bottom to top:
Learn more about these layers below.
The kernel is the central module of an operating system and is the part of the operating system that loads first and remains in main memory. The kernel is responsible for memory management, process and task management and disk management. It connects the system hardware to the application software. This important layer is in charge of managing memory—allocating and releasing memory once the application has finished with it, taking care of file system tasks, handling networking and other operating system tasks.
Here are some examples of the Core OS layer components:
The core services layer provides an abstraction over the services provided in the Core OS layer. It provides fundamental access to the iPhone OS services, databases and file controls.
The Core Services Layer consists of the following components:
The media layer contains the tools for processing most media formats and provides multimedia services that you can use within your iPhone and other iOS devices.
The media layer is made up of the following components:
The Cocoa-Touch layer provides an abstraction layer to expose the various libraries for programming the iPhone, and other IOS devices. This layer has a plethora of elements for creating mobile interfaces, and also provides the remaining active layers with data coming from the user.
The Cocoa-Touch layer is made up of the following components:
Now that we understand the components of iOS app architecture, there are a few different patterns for mobile app architecture for iOS devices including:
The right one for your app will depend on the expertise of the team you have access to and what is right for your app.
At Coderus, we tend to utilise MVVM and MVVM-C for a few reasons:
For the smoothest functioning of one’s businesses, many companies use corporate applications that make it effortless for the client and employees to communicate with the company. Inside an application; purchases, communication, and the filtering of services and products from the company are used.
For a modern business, one of the most critical priorities is the strategic use of IT technologies and the addition of business objectives to gain a competitive advantage in the software market.
Likewise, in the enterprise mobile app architecture, there is often a known discrepancy between the IT infrastructure and a company’s business requirements, which is caused by unpredictable and rapid market changes.
The obstacles most commonly ran into in this scenario are most often associated with insufficient speed and low scalability, unreliability, and most importantly the complexity of updating and maintaining software when needed.
The best practices you need to consider when designing and developing your mobile app architecture include:
A well-designed architecture is needed for all applications, both the complex ones and the simple. Using the proper architecture for a mobile application not only saves time, but it will also save money and stress.
Want to know if an application project you are working on has solid mobile architecture?
Here is the checklist of questions you need to ask yourself:
User research can cover a wide range of commonly used methods and practice. It can entail anything from doing ethnographic interviews with a niche target group to a classical usability study.
One thing to remember is all user research, regardless of how it is performed, helps place people at the centre of your design process and your line of products. You can use user research to inspire your future designs or use the helpful data captured to measure your impact and adjust accordingly.
User research can often be divided into what’s called quantitative and qualitative methods.
Each research method has its key advantages and drawbacks. That being said, each can be used for achieving your different goals in mind.
Which method in which you choose will particularly depend on what you want to achieve and will help guide the UX and UI decisions being made for your app.
Other factors and practical concerns will populate as expected, such as what type of project you are currently working on. Your budget and your time constraints can play a role in this decision as well. With that in mind, let’s look at some different reasons for why you should involve users in your design process.
MVP stands for minimum viable product.
Well, what does that mean?
For any company that is involved in mobile app development, you must try out any new ideas to stay ahead of your competition.
MVP is an essential and helpful tool that finds out the likely response of the audience to the newly launched app. The enormous data collected in this process could be analysed to improve the app further.
The most incredible part of MVP is that you can either release your freshly developed app to a certain number of selected customers or directly launch it freely into the market. This action gives you the flexibility of evaluating the engagement and effectiveness of your application, whether completed or in beta, with your select audience or a large number of people.
Once you have finished the leading preparations and the reality check, you can turn to work closely with specific platforms and any offline functions. You must reconsider all the benefits and drawbacks of different architecture models and techniques from the standpoint of technical details.
View our comparison of the different types of app development options here covering web vs. native vs. hybrid.
This solution is the bread and butter for intuitive functionality and smoother operation in your project.
With the information about your current users, you can carefully craft a solution that will deeply not only satisfy the needs of the customer but solve any problems that may arise when debugging.
If your users work on various platforms to perform their daily tasks other than Android and iOS, like Linux distro or Playstation’s OS, you can always adopt cross-platform development.
If these two most popular platforms are enough, be safe to work with native app development only.
After making that leading decision, you can develop the main functionality on its basis. Create the environment your customers can only dream about. Whether they truly would love to work offline or maybe just reach interesting content in a feed, have a user-friendly navigation method in place.
And most importantly, don’t forget to check with your users whether they like the application! The use of proper architecture is proven to be closely linked to your app’s ability to satisfy your target audience.
At the end of the day, customers look for convenience. Which means the presence of the home menu, lightning-fast load times, stored content, engaging notifications, and eye candy widgets.
Be positive your app meets all these listed requirements — both audience-specific and general preferences.
Once you’ve gathered all the data you need concerning your customer’s preferences and have an idea pool of enhanced features to pull from, you can now calculate the costs.
The successful architecture of the modern mobile application is always an unavoidable balance between the key requirements needed and your ability to cover them with company money.
You can also check all the maintenance and support expenses to have a better idea of what needs revising in future planning. Take another look at the decision on native apps or pushing to multiple platforms, if needed. And, of course, never forget to weigh the benefits of return on investment before making the final decision on your mobile app architecture.
As a cheat sheet and for future reference, this guide includes the necessary principles every mobile application architecture should follow. If followed correctly, the launch and life of your application will reap its deserved benefits.
Well, there you have it! In the beginning, you may have been a little fuzzy on what mobile application architecture is. Now you are a seasoned pro! Using this structure and applying these pro tips will be sure to make your new application a success!
We would love to help even more you with your development journey!
Whether your strategy requires one solution or multiple fixes – we’ve got a variety of services to help you achieve your software goals. You may be an established corporate giant looking for a mobile app, or you might be a start-up needing help outlining your launch strategy. Either way, we are confident we can craft a well-tailored service to meet your needs!
Visit our site today to get started! Let’s work together!